| touchstartX | |
| touchstartY | |
| touchmoveX | |
| touchmoveY | |
| touch staus |
소스코드
<table id="testArea" width="100%" bgcolor="#ffffff" style="border-collapse:collapse" cellpadding="1" cellspacing="1">
<tbody><tr>
<td style="border:1px solid #dadada" width="50%">touchstartX</td>
<td id="touchstartX" style="border:1px solid #dadada" width="50%"> </td>
</tr>
<tr>
<td style="border:1px solid #dadada" width="50%">touchstartY</td>
<td id="touchstartY" style="border:1px solid #dadada" width="50%"> </td>
</tr>
<tr>
<td style="border:1px solid #dadada" width="50%">touchmoveX</td>
<td id="touchmoveX" style="border:1px solid #dadada" width="50%"> </td>
</tr>
<tr>
<td style="border:1px solid #dadada" width="50%">touchmoveY</td>
<td id="touchmoveY" style="border:1px solid #dadada" width="50%"> </td>
</tr>
<tr>
<td style="border:1px solid #dadada" width="50%">touch staus</td>
<td id="touchstatus" style="border:1px solid #dadada" width="50%"> </td>
</tr>
</tbody></table>
<br />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
(function($) {
$("#testArea").bind({
touchstart : function(e) {
$('#touchstatus').html('start');
$('#touchstartX').html(event.touches[0].pageX);
$('#touchstartY').html(event.touches[0].pageY);
},
touchmove : function(e) {
$('#touchmoveX').html(event.touches[0].pageX);
$('#touchmoveY').html(event.touches[0].pageY);
},
touchend : function(e) {
$('#touchstatus').html('end');
//터치가 끝난 상태이므로 event.touches는 사용 불가
//$('#touchstatus').html(event.touches[0].pageX);
}
});
})(jQuery);
</script>
'Javascript' 카테고리의 다른 글
| 나는 꼽사리다를 웹으로 들어보자. (0) | 2012.02.08 |
|---|---|
| document.documentElement.innerHTML (0) | 2012.02.07 |
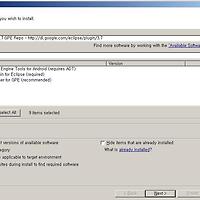
| smart GWT 설치 for Eclipse Indigo (0) | 2011.12.05 |
| img 태그 엑박 방지하기 (1) | 2011.11.30 |
| RSS 파싱해보자(test 중) (0) | 2011.09.16 |